これらの一連の手順は、GithubアクションをセットアップしてAngularプロジェクトを構築し、プッシュイベントでFirebaseホスティングにデプロイするのに役立ちます。 このチュートリアルを参照して、node.jsアプリケーションをビルドし、firebaseにデプロイすることもできます。
Githubアクションを使用すると、ソフトウェア開発ワークフローをリポジトリ内で自動化、カスタマイズ、および実行できます。 これは、アプリケーションの継続的インテグレーション/継続的デプロイ(CI / CD)ライフサイクルを作成および維持するための最良の方法です。
アプリケーションはすでにGithubリポジトリにプッシュされていると想定しています。 Githubアクションの構成から始めましょう。
ステップ1-Githubアクションを作成する
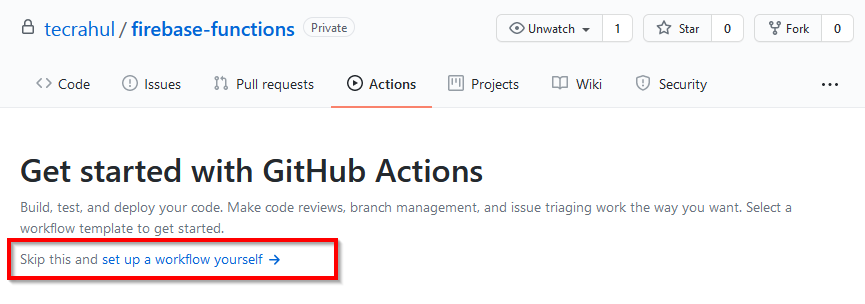
Githubアカウントにログインし、リポジトリにアクセスします。 リポジトリでをクリックします 行動 タブをクリックし、「自分でワークフローを設定する」リンク。
以下のスクリーンショットを参照してください。

ステップ2–ワークフローを作成する
setpワークフローリンクをクリックすると、リポジトリの下にある新しいファイル「.github / Workflows /main.yml」が編集されます。 これには、ワークフローのデフォルト構成が含まれています。
次のような、新しく作成されたファイルが表示されます。
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/[email protected]
# Runs a single command using the runners shell
- name: Run a one-line script
run: echo Hello, world!
# Runs a set of commands using the runners shell
- name: Run a multi-line script
run: |
echo Add other actions to build,
echo test, and deploy your project.
ステップ3–ワークフローをカスタマイズする
次に、要件に基づいてワークフロー構成ファイルをカスタマイズします。 このステップでは、理解できるように構成を段階的に説明します。 完全な構成ファイルが次のステップで提供されるため、このステップをスキップすることもできます。
- ワークフロー名を定義する –これはオプションの手順ですが、ワークフローに名前を付けることができます。
name: deploy_to_firebase_hosting
- ジョブ名をカスタマイズする –すべてのジョブは「jobs:」セクションで定義されています。 まず、defualtジョブ名buildをfirebase-deployに変更します。 これは、適切な名前に変更できます。
jobs: firebase-deploy:
- トリガーをカスタマイズする –デフォルトのワークフローは、ブランチへのプッシュごとにトリガーされます。 これを特定のブランチに制限する必要がある場合があります。たとえば、メインブランチまたはリリース/ *ブランチへのプッシュでのみワークフロートリガーを有効にします。
on: push: branches: - main - release/* - チェックアウトアクションの更新 –デフォルトのワークフローはアクションを使用します/[email protected]、最新バージョンです。 したがって、ここで変更を加える必要はありませんが、これを最新のアクションに変更することはできます/[email protected]
- uses: actions/[email protected]
- node.jsビルドトリガーをカスタマイズする –次に、AngularアプリケーションのNode.jsバージョンとビルドコマンドを定義します。 たとえば、Node.js12.xバージョンを使用してこのアプリケーションをビルドしています。
steps: - uses: actions/[email protected] - uses: actions/[email protected] with: node-version: '12.x' - run: npm install - run: npm run build:prod - Firebaseにデプロイする –最後のステップは、アプリケーションをFirebase関数にデプロイすることです。
steps: - uses: actions/[email protected] - uses: actions/[email protected] with: node-version: '12.x' - run: npm install - run: npm run build:prod - uses: w9jds/[email protected] with: args: deploy --only hosting env: FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}上記の構成に従って、デプロイはFirebaseホスティングのみに行われます。 args値を「」に変更することもできます
deploy --only function」を使用して、firbase関数をデプロイします。
次に、右側の[コミットの開始]をクリックして、新しいワークフローをコミットします。
ステップ4–Firebaseトークンを設定する
Githubアクションのデプロイジョブには、Firebaseにコードをデプロイするための認証にFIREBASE_TOKENが必要です。 システムでfirebasecliツールを使用してトークンを生成できます。
まず、npmを使用してfirebase-toolsをインストールします。
npm i -g firebase-tools 次に、を実行します firebase login:ci ターミナルでのコマンド:
firebase login:ci これにより、ターミナルにリンクが表示されます。このリンクをWebブラウザーで開き、認証を完了してください。 これにより、CIタスクに使用するトークンが表示されます。
例: firebase deploy --token "$FIREBASE_TOKEN"
このトークンを構成ファイルに保持するのは安全ではないためです。 このトークンをGithubシークレットに追加します。
Githubリポジトリで、[設定>シークレット>新しいリポジトリシークレット:
使用する FIREBASE_TOKEN 名前としてシークレットコードを入力します 値 セクション。 次に、[シークレットの追加]ボタンをクリックします。
ステップ5–最終的なワークフロー構成
最終的なワークフロー構成ファイルは、テキストエディターで次のようになります。
ファイル:.github / Workflow / main.yml
name: deploy_to_firebase_hosting
on:
push:
branches:
- master
- release/*
jobs:
firebase-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/[email protected]
- uses: actions/[email protected]
with:
node-version: '12.x'
- run: npm install
- run: npm run build:prod
- uses: w9jds/[email protected]
with:
args: deploy --only hosting
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
これで、ワークフロー構成ファイルをリポジトリーにコミットできます。 このワークフローは.github / Workflows /main.ymlに追加されます。 お好みのmain.ymlフィールド名を.yml拡張子で変更できます。
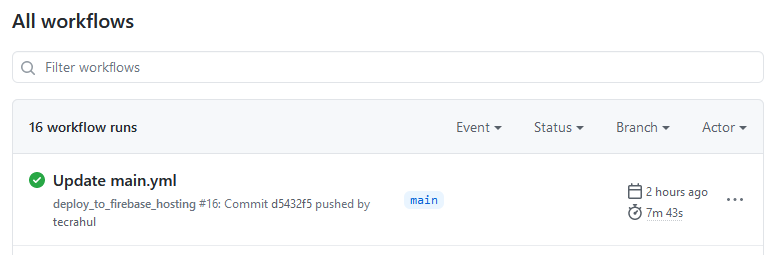
次に、先に進み、Githubリポジトリにいくつかの変更をプッシュします。 これにより、Githubアクションが開始され、ワークフローで定義された手順が実行されます。

結論
このチュートリアルでは、Githubアクションを使用してAngularプロジェクトを構築し、Firebaseホスティングにデプロイする方法を学びました。
また、訪問することができます Githubアクション 詳細については、ドキュメントを参照してください。
Hope this helps!