によって開発された フェイスブック 2011年に、 React (別名 ReactJS)は、高速でインタラクティブなユーザーインターフェイスを作成するために使用されるJavascriptライブラリです。 これを書いている時点では、ユーザーインターフェイスを開発するための最も人気のあるJavascriptライブラリです。 Reactは対応するものを打ち負かします– Angular そして Vue JS 機能性と人気の面で。
その人気はその柔軟性とシンプルさに由来しており、これがモバイルアプリとWebアプリケーションの開発における最初の選択肢となっています。 より多い 90,000 サイト使用 React のようなハイテク巨人を含む フェイスブック、 Netflix、 インスタグラム、 Airbnb、および ツイッター いくつかリストします。
この記事では、インストール方法を学びます ReactJS オン Ubuntu 20.04 そして Ubuntu 18.04。
ステップ1:UbuntuにNPMをインストールする
のインストールを開始します React JS インストールすることによって npm –ノードパッケージマネージャーの略で、2つのことです。 まず、これはJavascriptパッケージとの対話に使用されるコマンドラインツールであり、ユーザーがJavascriptツールとライブラリをインストール、更新、および管理できるようにします。
第二に、 npm は、ホストするオンラインオープンソースソフトウェアレジストリです。 800,000 Node.JS パッケージ。 Npm は無料で、公開されているソフトウェアアプリケーションを簡単にダウンロードできます。
インストールするには npm オン Ubuntu Linux、としてサーバーにログインします sudo ユーザーを使用して、以下のコマンドを呼び出します。
$ sudo apt install npm
インストールが完了すると、のバージョンを確認できます npm 次のコマンドを使用してインストールします。
$ npm --version 6.14.4 [Output]
これを書いている時点での最新バージョンは v6.14.4 出力にキャプチャされたとおり。
のインストール npm また、インストールします node.js のバージョンを確認できます ノード 次のコマンドを使用してインストールします。
$ node --version v10.16.0 [Output]
ステップ2:create-react-appユーティリティをインストールする
create-react-app を作成するために必要なすべてのツールを設定できるようにするユーティリティです。 React 応用。 すべてをゼロから設定することで、時間とエネルギーを大幅に節約し、必要な有利なスタートを切ることができます。
ツールをインストールするには、以下を実行します npm コマンド:
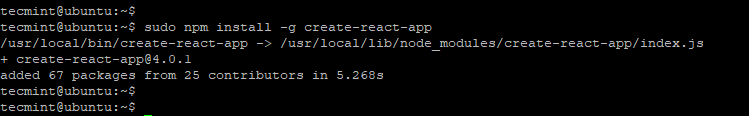
$ sudo npm -g install create-react-app

インストールしたら、以下を実行して、インストールされているバージョンを確認できます。
$ create-react-app --version 4.0.1 [Output]
ステップ3:最初のReactアプリケーションを作成して起動する
の作成 React アプリケーションは非常にシンプルで簡単です。 と呼ばれるreactアプリを作成します tecmint-app 次のように。
$ create-react-app tecmint-app
これには、アプリケーションに必要なすべてのパッケージ、ライブラリ、およびツールをインストールするのに約5分かかります。 ある程度の忍耐が役に立ちます。

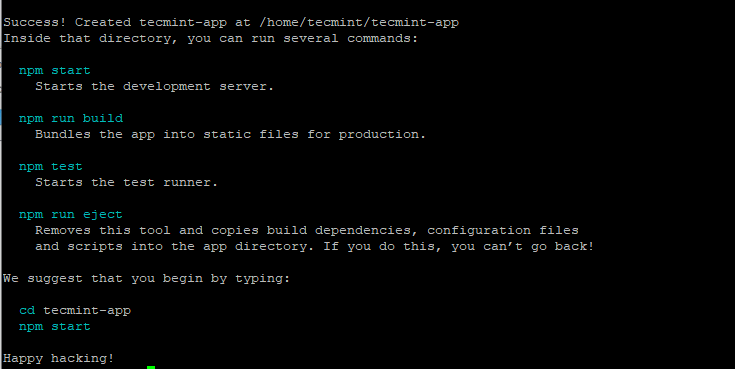
アプリケーションの作成が成功すると、アプリケーションの管理を開始するために実行できる基本的なコマンドを示す以下の通知が表示されます。

アプリケーションを実行するには、に移動します アプリ ディレクトリ
$ cd tecmint-app
次に、次のコマンドを実行します。
$ npm start
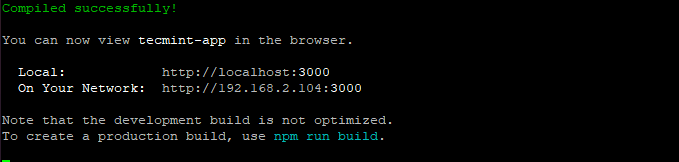
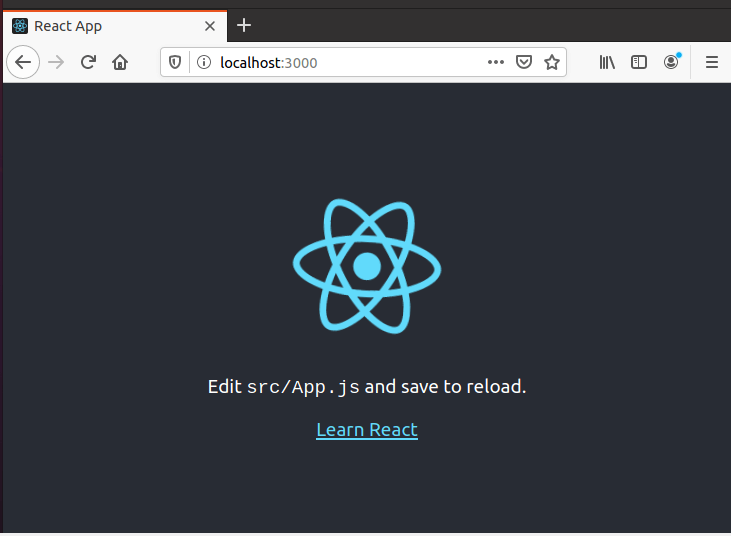
ブラウザでアプリケーションにアクセスする方法を示す以下の出力が得られます。

ブラウザを起動し、サーバーのIPアドレスを参照します
http://server-ip:3000

これは、デフォルトが React アプリが稼働しています。 このガイドでは、正常にインストールされています React JS でアプリケーションを作成しました React。
Hope this helps!