Yii ( Yeeまたは[ji:]と発音)は、PHPを使用してあらゆる種類のWebアプリケーションを開発するための、フリーでオープンソースの高速、高性能、安全、柔軟で実用的かつ効率的な汎用Webプログラミングフレームワークです。
この記事では、 Ubuntu LTS(長期サポート)リリースに最新バージョンのYiiフレームワークをインストールして、最新のPHP Webアプリケーションの開発を開始する方法を学びます。
プラットフォームサポート
Yiiは以下のUbuntu LTS(長期サポート)リリースを保持しています。
- Ubuntu 20.04 LTS(「フォーカル」)
- Ubuntu 18.04 LTS(「バイオニック」)
- Ubuntu 16.04 LTS(「Xenial」)
必要条件
- Ubuntuサーバーの実行中のインスタンス。
- PHP 5.4.0以降のLEMPスタック。
- Composer – PHPのアプリケーションレベルのパッケージマネージャー。
このページ
Yiiをインストールするには、 Composerパッケージマネージャーを使用する方法と、アーカイブファイルからインストールする方法の2つがあります。単一のコマンドで新しい拡張機能をインストールしたり、 Yiiを更新したりできるため、前者が推奨される方法です。
UbuntuでComposerを介してYiiフレームワークをインストールする
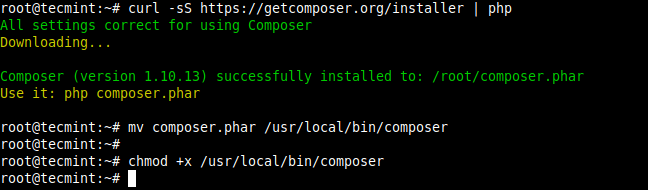
Composerがインストールされていない場合は、次のコマンドを使用してインストールできます。これにより、後でYiiがインストールされ、その依存関係が管理されます。
$ curl -sS https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/local/bin/composer $ sudo chmod +x /usr/local/bin/composer

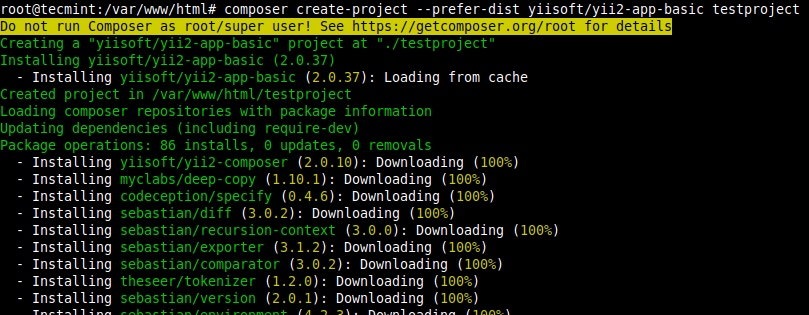
composerをインストールしたら、ウェブアプリケーションまたはウェブサイトファイルを保存するディレクトリ/var/www/html/に移動し、次にcomposerを使用してYiiパッケージをインストールします( testprojectをウェブアプリケーションのディレクトリの名前に置き換えます)。
$ cd /var/www/html/ $ composer create-project --prefer-dist yiisoft/yii2-app-basic testproject

PHP開発サーバーを使用したYiiの実行
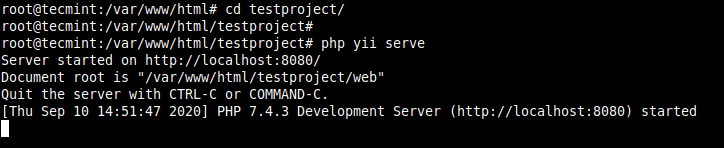
この時点で、開発にYiiフレームワークを使用する準備が整いました。 PHP開発サーバーを実行するには、 testprojectsディレクトリーに移動し(前のコマンドで指定した内容に応じて、ディレクトリー名は異なるはずです)、開発サーバーを起動します。デフォルトでは、ポート8080で実行されます。
$ cd /var/www/html/testproject/ $ php yii serve

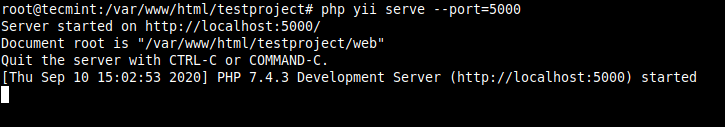
別のポート(ポート5000など)で開発サーバーを実行するには、次のように--portフラグを使用します。
$ php yii serve --port=5000

次に、Webブラウザーを開き、次のアドレスを使用してナビゲートします。
http://SERVER_IP:8080 OR http://SERVER_IP:5000
NGINX HTTPサーバーを使用して本番環境でYiiプロジェクトを実行する
Yiiアプリケーションを本番環境にデプロイしてアクセスするには、 NGINX 、 Apache / HTTPDなどのHTTPサーバー、またはサポートされているその他のWebサーバーソフトウェアが必要です。
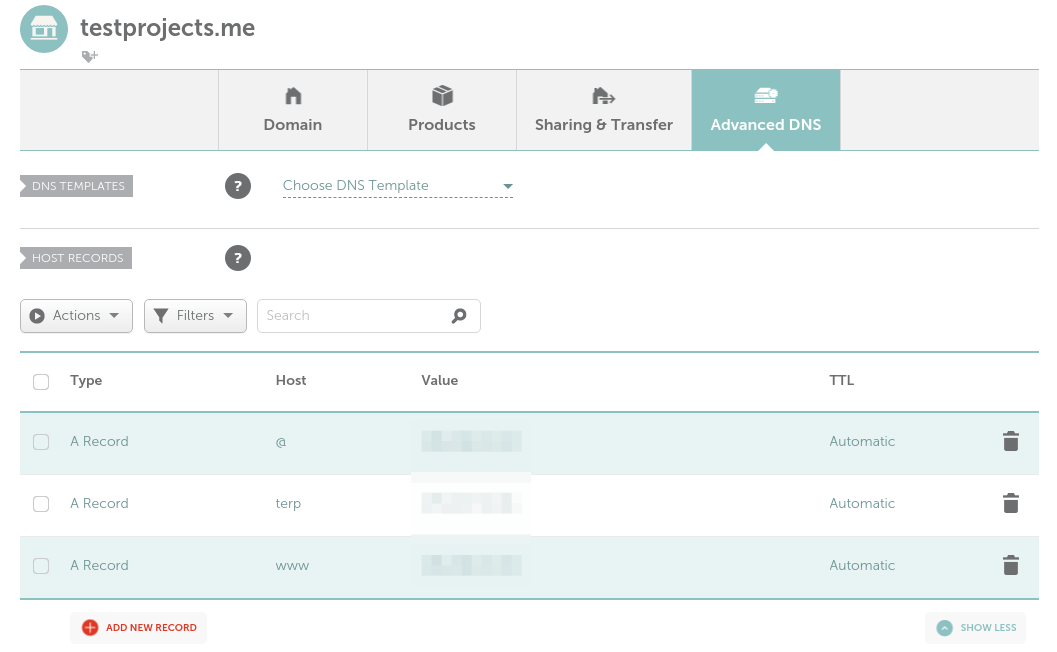
ポートを入力せずにYiiアプリケーションにアクセスするには、必要なDNS Aレコードを作成して、ドメインがYiiフレームワークアプリケーションサーバーを指すようにする必要があります。

このガイドでは、 NGINXを使用してYiiアプリケーションをデプロイする方法を示します。そのため、 NGINXがサービスを提供できるように、アプリケーションの/ etc / nginx / sites-available /ディレクトリの下に仮想ホストまたはサーバーブロック構成ファイルを作成する必要があります。
$ sudo vim /etc/nginx/sites-available/testproject.me.conf
次の設定をコピーして貼り付けます( testprojects.meとwww.testprojects.meを自分のドメイン名に置き換えます)。 NGINXがFastCGIリクエストをPHP-FPMに渡す方法も指定します。この例では、UNIXソケット( /run/php/php7.4-fpm.sock )を使用しています。
server {
set $host_path "/var/www/html/testproject";
#access_log /www/testproject/log/access.log main;
server_name testprojects.me www.testprojects.me;
root $host_path/web;
set $yii_bootstrap "index.php";
charset utf-8;
location / {
index index.html $yii_bootstrap;
try_files $uri $uri/ /$yii_bootstrap?$args;
}
location ~ ^/(protected|framework|themes/\w+/views) {
deny all;
}
#avoid processing of calls to unexisting static files by yii
location ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ {
try_files $uri =404;
}
# pass the PHP scripts to FastCGI server listening on UNIX socket
location ~ \.php {
fastcgi_split_path_info ^(.+\.php)(.*)$;
#let yii catch the calls to unexising PHP files
set $fsn /$yii_bootstrap;
if (-f $document_root$fastcgi_script_name){
set $fsn $fastcgi_script_name;
}
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fsn;
#PATH_INFO and PATH_TRANSLATED can be omitted, but RFC 3875 specifies them for CGI
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fsn;
}
# prevent nginx from serving dotfiles (.htaccess, .svn, .git, etc.)
location ~ /\. {
deny all;
access_log off;
log_not_found off;
}
}
ファイルを保存して閉じます。
次に、 NGINX構成構文が正しいかどうかを確認します。問題がない場合は、次のように新しいアプリケーションを有効にします。
$ sudo nginx -t $ sudo ln -s /etc/nginx/sites-available/testprojects.me.conf /etc/nginx/sites-enabled/testprojects.me.conf
次に、NGINXサービスを再起動して新しい変更を適用します。
$ sudo systemctl restart nginx
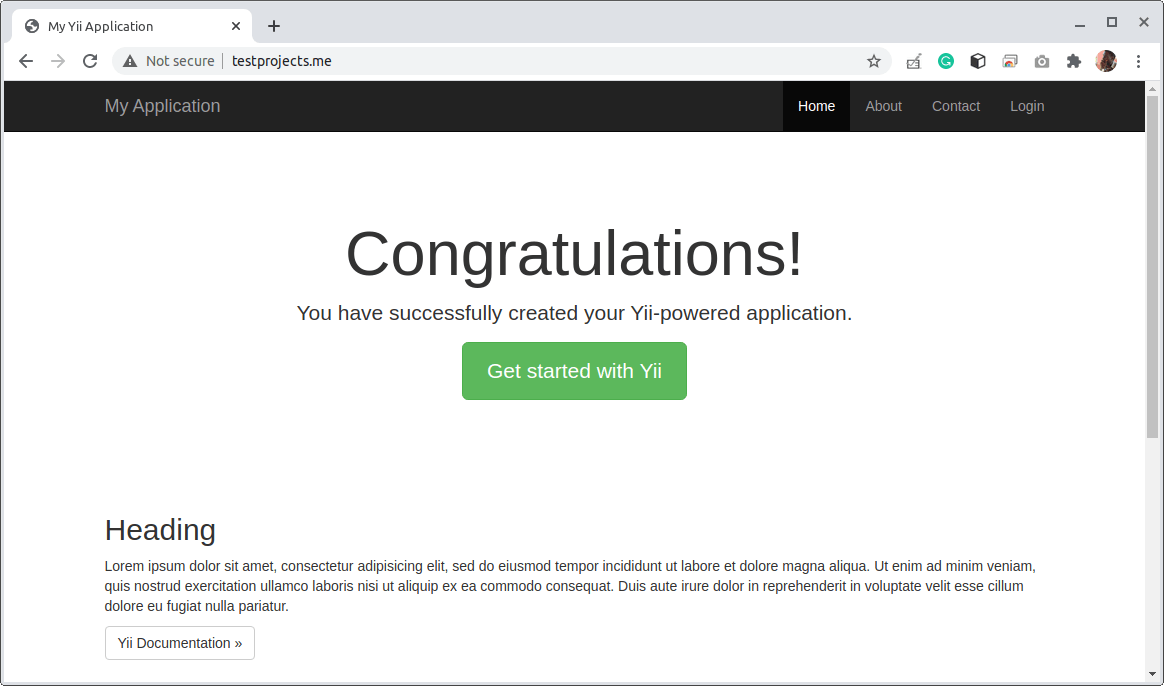
Webブラウザーに戻り、ドメイン名で移動します。
http://testprojects.me OR http://www.testprojects.me

Let’s Encryptを使用してYiiアプリケーションでHTTPSを有効にする
最後に、WebサイトでHTTPSを有効にする必要があります。無料のLet’s Encrypt SSL / TLS証明書(すべての最新のWebブラウザーで自動化されて認識されます)を使用するか、商用CAから証明書を取得できます。
Let’s Encrypt証明書を使用する場合は、 certbotツールを使用して自動的にインストールおよび構成できます。 certbotをインストールするには、する必要がsnapdをインストールし 、それをインストールします。
$ sudo snap install --classic certbot
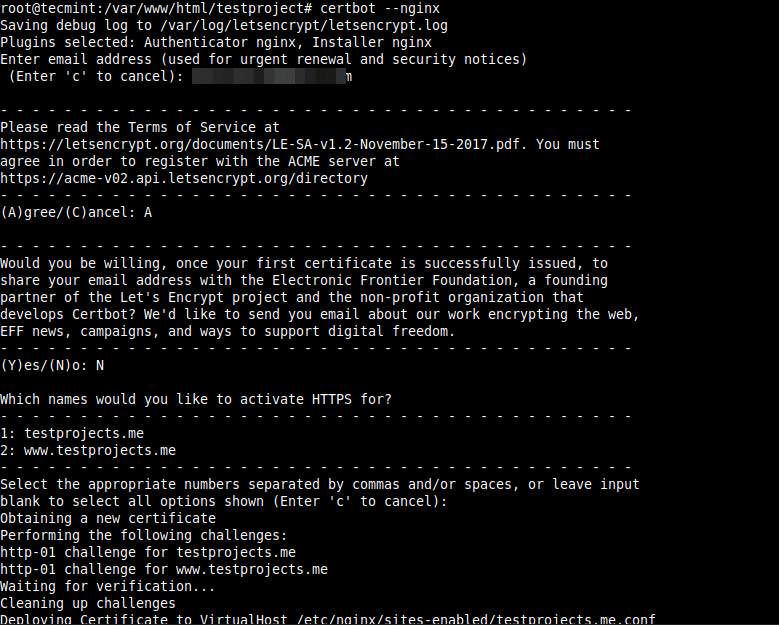
次に、 certbotを使用して、NGINX Webサーバーで使用する無料のSSL / TLS証明書を取得してインストール/構成します(更新用の有効な電子メールを提供し、プロンプトに従ってインストールを完了します)。
$ sudo certbot --nginx

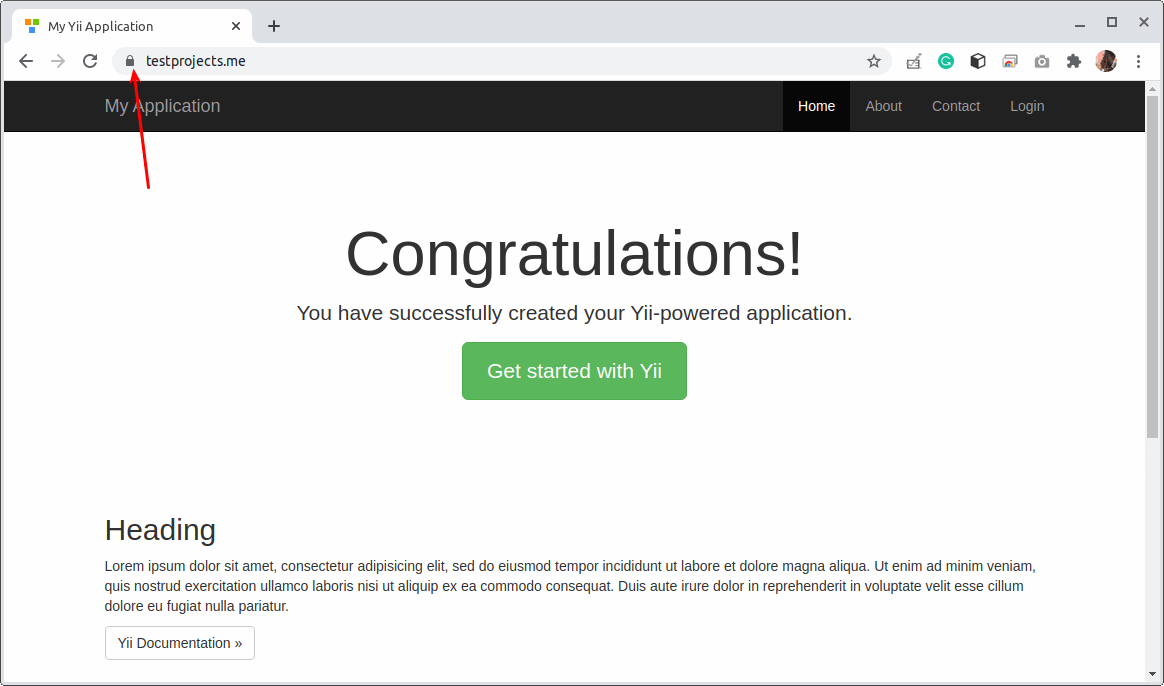
次に、もう一度Webブラウザーにアクセスして、 YiiアプリケーションがHTTPSで実行されていることを確認します( HTTPは自動的にHTTPSにリダイレクトされることに注意してください)。
http://testprojects.me または http://www.testprojects.me

アプリケーションをデータベースに接続するなどの詳細については、Yiiプロジェクトの公式WebサイトにあるYiiフレームワークのドキュメントを参照してください。それを試して、 Yiiについてのあなたの考えを共有するか、以下のフィードバックフォームを介して質問をしてください。