Laravelは表現力豊かでエレガントな構文で知られる、世界で最も人気のある無料のオープンソースPHPフレームワークです。 Laravelはアクセスしやすく、強力で、大規模で堅牢な最新のアプリケーションに必要な最高のWeb開発ツールのいくつかを提供します。
この記事では、 Nginx Webサーバーで実行されているUbuntu 20.04サーバーにLaravel PHPフレームワークをインストールする方法を学びます。
前提条件
ステップ1:必要なPHPモジュールのインストール
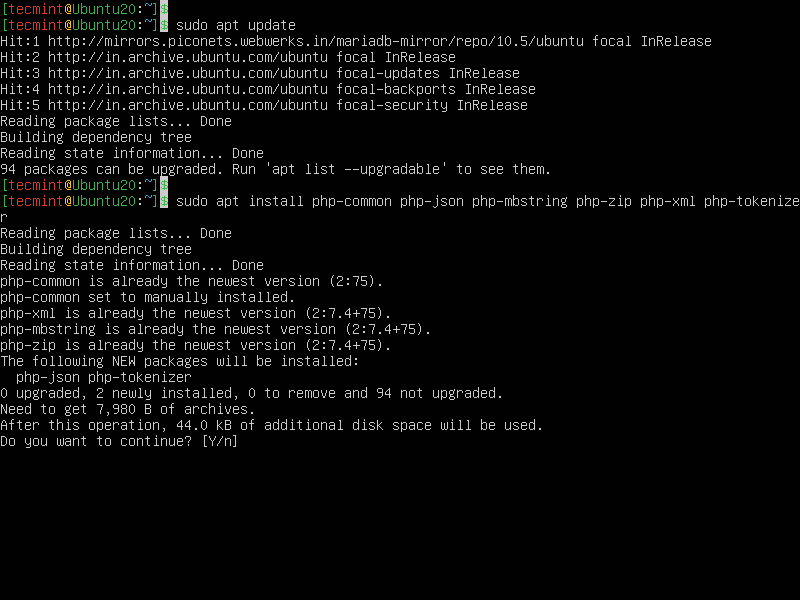
上記のリンクのガイドで説明されているように、 Ubuntu 20.04サーバーにLEMPスタックをセットアップした後、Laravelに必要な追加のPHP拡張機能を次のようにインストールする必要があります。
$ sudo apt update $ sudo apt php-common php-json php-mbstring php-zip php-xml php-tokenizer

ステップ2:Laravelのデータベースを作成する
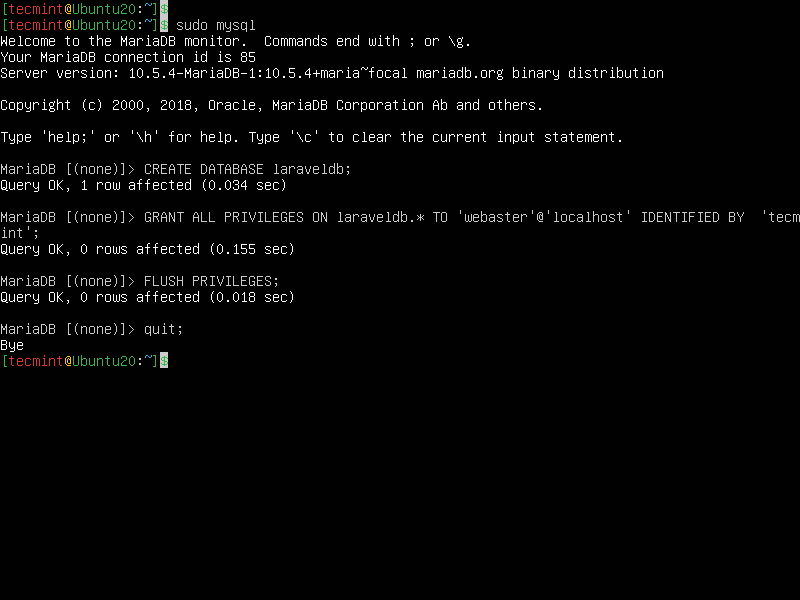
次に、 Laravelアプリケーション用のMySQLデータベースを作成する必要があります。したがって、 mysqlシェルにログインし、次のようにデータベースを作成します。
$ sudo mysql MariaDB [(none)]> CREATE DATABASE laraveldb; MariaDB [(none)]> GRANT ALL ON laraveldb.* to 'webmaster'@'localhost' IDENTIFIED BY 'tecmint'; MariaDB [(none)]> FLUSH PRIVILEGES; MariaDB [(none)]> quit

ステップ3:Ubuntu 20.04へのComposerのインストール
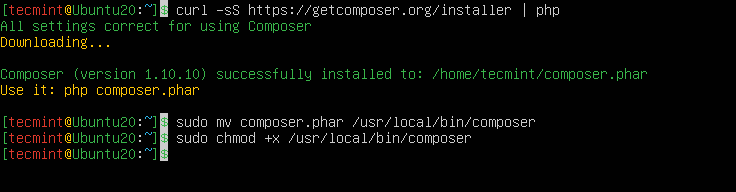
Laravelはコンポーザー ( PHPの依存関係マネージャー)を使用して、依存関係を管理します。したがって、 Laravelを使用する前に、図のようにシステムにComposerがインストールされていることを確認してください。
$ curl -sS https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/local/bin/composer $ sudo chmod +x /usr/local/bin/composer

ステップ4:Ubuntu 20.04にLaravelをインストールする
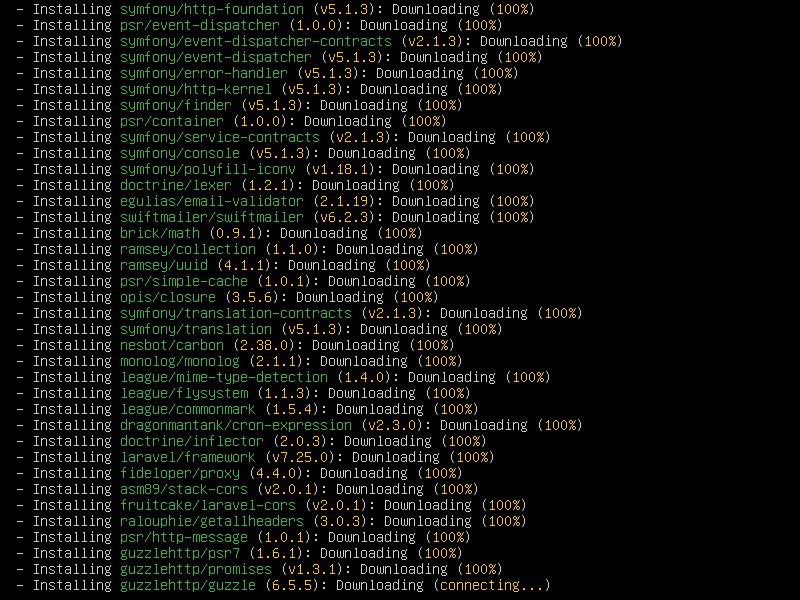
composerをインストールしたら、それを使用してLaravelファイルをインストールします。 Webファイルが保存されている/var/www/htmlディレクトリに移動し、次に示されているようにcomposerを使用してLaravelをインストールします。 example.comは、Laravelファイルが保存されるディレクトリの名前に置き換えてください。
$ cd /var/www/html $ composer create-project --prefer-dist laravel/laravel example.com

/var/www/html/example.com/publics 。ステップ5:Ubuntu 20.04でLaravelを構成する
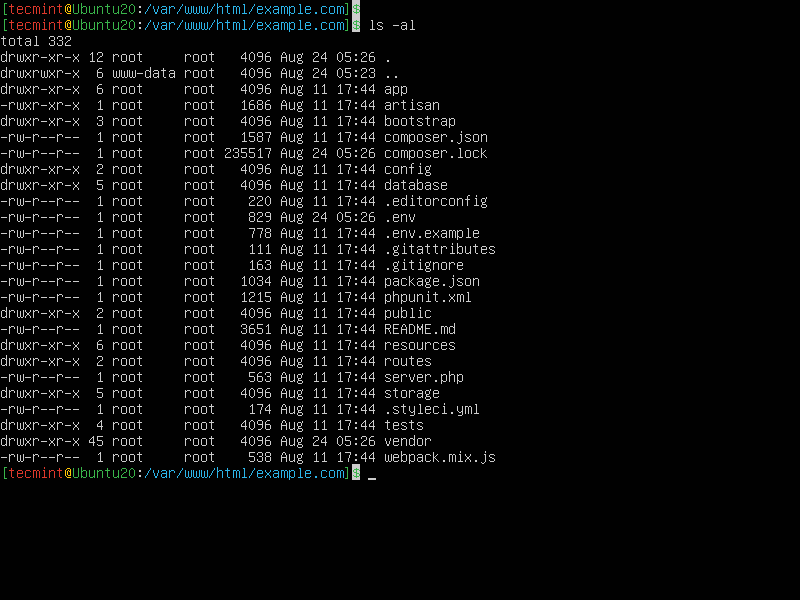
新しいLaravelインストールの内容を一覧表示するには、次のlsコマンドを実行します。 .envファイルが自動的に作成されていることが.envます。以前は、手動で作成する必要がありました。
$ ls -la /var/www/html/example.com/

次に、 Laravelディレクトリに適切な権限を次のように設定します。
$ sudo chown -R:www-data /var/www/html/example.com/storage/ $ sudo chown -R:www-data /var/www/html/example.com/bootstrap/cache/ $ sudo chmod -R 0777 /var/www/html/example.com/storage/ $ sudo chmod -R 0775 /var/www/html/example.com/bootstrap/cache/
次に、Laravelはアプリケーションキーを使用して、ユーザーセッションやその他の暗号化データを保護します。デフォルトの.envにはデフォルトのアプリケーションキーが含まれていますが、セキュリティ上の理由から、laravelデプロイメント用に新しいキーを生成する必要があります。
$ sudo php artisan key:generate
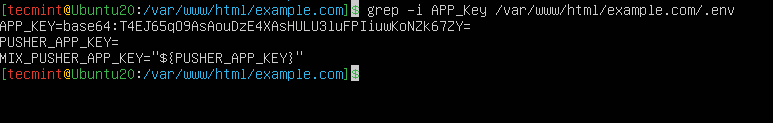
生成された鍵は、に添付される.envの値としてファイルAPP_KEY 。追加されたキーは、 grepコマンドを使用して表示できます。
$ grep -i APP_Key /var/www/html/example.com/.env

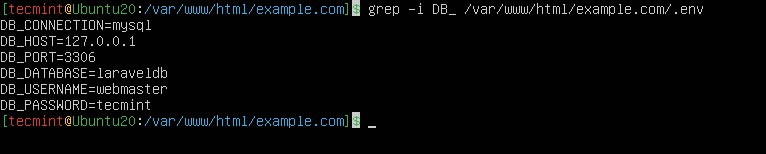
次のスクリーンショットに示すように、 .env Laravelデータベース接続の詳細を構成する必要もあります。
$ sudo nano /var/www/html/example.com/.env

ステップ6:Laravelアプリケーションを提供するためのNGINXの構成
NGINXが新しいアプリケーションを提供するには、NGINX構成内の/etc/nginx/sites-available/ディレクトリの下に、そのアプリケーションのサーバーブロックを作成する必要があります。
$ sudo nano /etc/nginx/sites-available/example.com.conf
以下の設定で、ルートディレクティブをLaravelアプリケーションのパブリックディレクトリに更新し、 www.example.comを、次のようにウェブサイトのドメイン名に置き換えてください。
また、 fastcgi_passディレクティブがPHP-FPMがリクエストをリッスンしているメディアを指すように設定します(たとえば、 fastcgi_pass unix:/run/php/php7.4-fpm.sock )。
server{
server_name www.example.com;
root /var/www/html/example.com/public;
index index.php;
charset utf-8;
gzip on;
gzip_types text/css application/javascript text/javascript application/x-javascript image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php {
include fastcgi.conf;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
ファイルを保存し、 /etc/nginx/sites-enabled/ /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/ /etc/nginx/sites-available/example.com.confから/etc/nginx/sites-enabled/ディレクトリへのリンクを作成して、Laravelサイト構成を/etc/nginx/sites-enabled/ 。さらに、デフォルトのサーバーブロック構成を削除します。
$ sudo ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/ $ sudo rm /etc/nginx/sites-enabled/default
次に、サービスを再起動する前に次のコマンドを実行して、 NGINX構成構文が正しいかどうかを確認します。
$ sudo nginx -t $ sudo systemctl restart nginx
ステップ7:WebブラウザーからLaravelアプリケーションにアクセスする
この段階で、 Laravelデプロイメントが正常に機能しているかどうか、およびブラウザからアクセスできるかどうかをテストする必要があります。ダミードメインexample.comを使用するには、ローカルコンピューターの/etc/hostsファイルを使用してローカルDNSを作成します。
次のコマンドを実行してLaravelサーバーのIPアドレスを取得し、 /etc/hostsファイルに追加/etc/hostsます(設定に応じて値を置き換えます)。
$ ip ad
$ echo「192.168.56.11 example.com」| sudo tee -a / etc / hosts
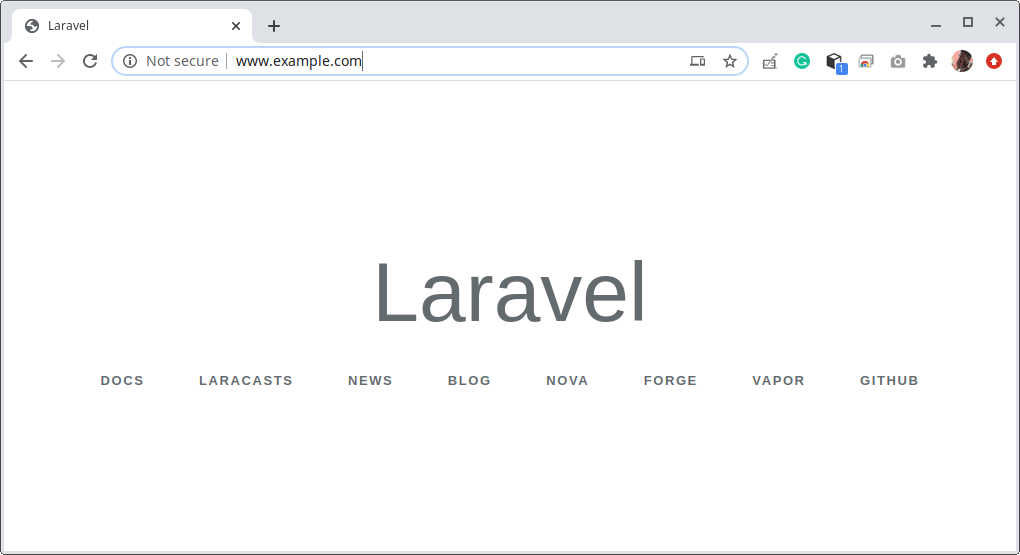
次に、ローカルコンピューターでWebブラウザーを開き、次のアドレスを使用して移動します。
http://www.example.com/

Laravelがインストールされたので、Webアプリケーションまたはサイトの構築を開始できます。詳細については、 Laravelのドキュメントを参照してください。